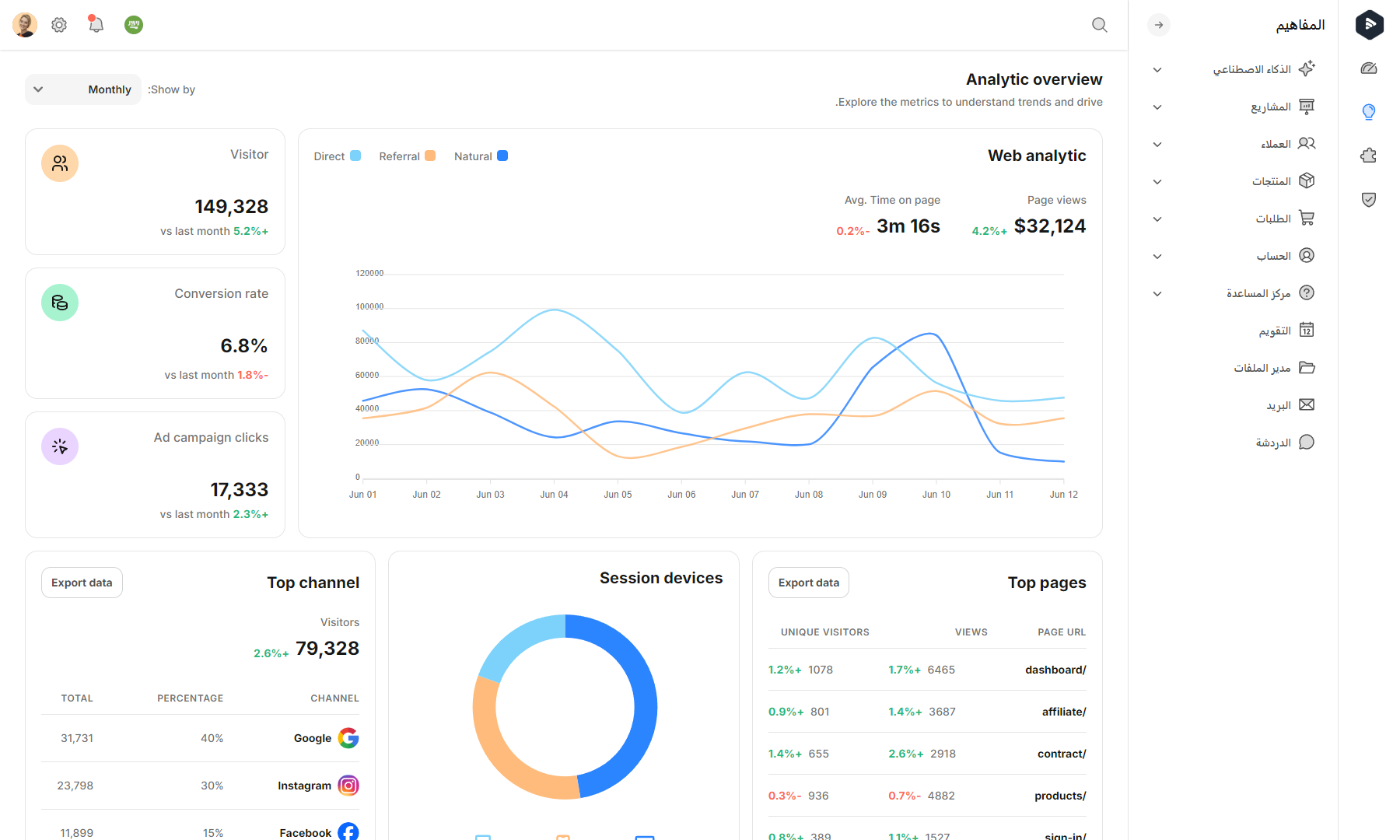
Experience a flexible, framework-agnostic platform for gap analysis, documentation, evidence tracking, and compliance operations — built for real-world teams, not just developers.

Discover the Power of CheckGap
Crafted for performance, scalability, and ease of use—experience a template built to meet all your project needs
Customizable Themes
Effortlessly switch between light and dark modes or create your custom theme.





Multiple Layouts
Choose from various layout options to match your needs. Whether it's vertical, horizontal, or RTL (right-to-left), we provide flexibility for any design style or language.
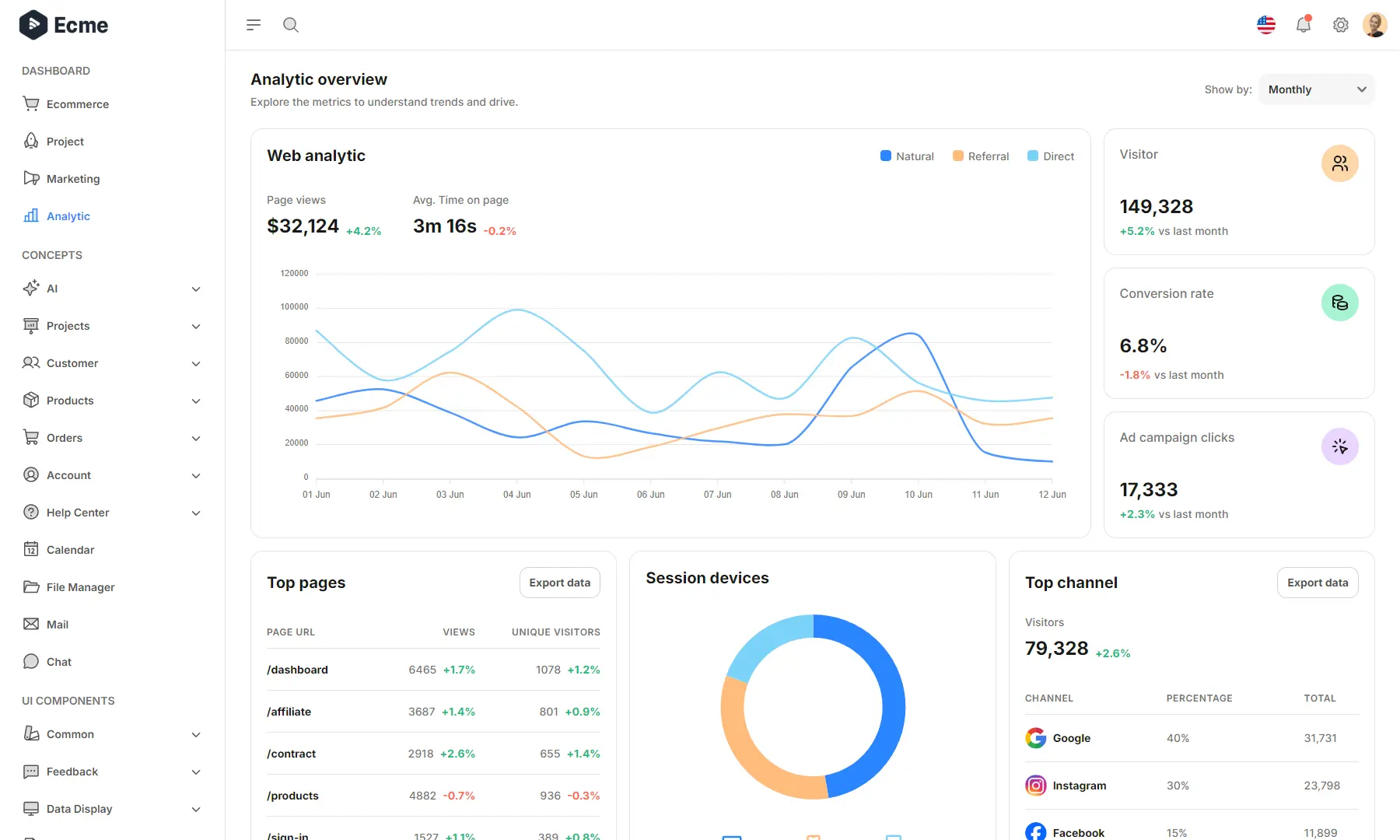
Built for Any Project, Big or Small
Whether you need an admin panel, an interactive dashboard, or a full-featured application, CheckGap is the ultimate solution
Core Technologies Powering
CheckGap built using cutting-edge technologies to ensure streamlined, scalability, and a seamless developer experience.

React
A component-based JavaScript library for building user interfaces.

TailwindCSS
A utility-first CSS framework that allows for rapid, responsive design.

TypeScript
Static typing for improved code quality and development efficiency.

Next.js
A React framework for building full-stack web applications.

React Hook Form
Efficient form management with minimal performance impact.

Zod
Schema validation made easy with TypeScript-first design.

Zustand
A lightweight state management solution for managing complex application states.

Auth.js
Auth.js is a Web API-based library for simple, secure, and extensible authentication.
Tailored for Every Need
Built to adapt to any user or region, delivering seamless performance across all devices and languages.
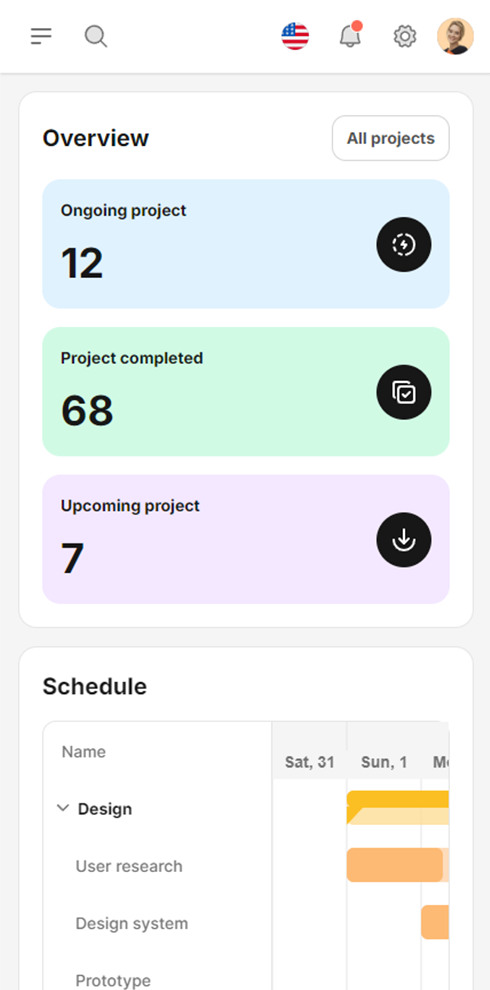
Responsive Design
Your app will look stunning on all devices, from desktops to tablets to mobile phones. No need to worry about scaling—it's built to work flawlessly on every screen size.

Multilanguage Support
Expand your reach with built-in multilingual support. Easily switch between languages and ensure a smooth experience for users around the globe.
react-i18next for seamless translations.RTL Layout Ready
Whether your users are in right-to-left regions or left-to-right, our layout options have you covered. Effortlessly switch to RTL for languages like Arabic or Hebrew.

Explore a Rich Collection of UI Components
Each component is carefully crafted using TailwindCSS, making it flexible, customizable, and easy to integrate into your project with minimal setup.